⇣ Содержание

|
Опрос
|
реклама
Самое интересное в новостях
В чем писать техническую документацию: 5 удобных программ
Для многих разработчиков программного обеспечения создание технической документации – непростая задача. Прежде всего потому, что это подразумевает кропотливую и скучную работу, которая может растягиваться на недели. Чтобы описать приложение, нужно тщательно пройтись по его функциям, сделать множество снимков экрана, вставить их в текстовый документ, добавить описания, пояснения, выноски и аннотации, поработать над структурой… Что нужно для создания справочного файла? Большинство используют для этого кнопку PrntScr и текстовый редактор. Но на самом деле можно отказаться и от того, и от другого. Есть программы и веб-сервисы, о существовании которых многие разработчики (и даже составители технической документации) просто не догадываются. Специализированные решения для создания мануалов, руководств пользователя и прочих подобных документов, как правило, объединяют текстовый редактор с минимальным набором функций, приложение для создания скриншотов, а также средства для экспорта в популярные форматы документов. Более того, некоторые из таких программ делают большую часть работы за пользователя, самостоятельно расставляя снимки экрана в нужной последовательности и даже добавляя описания. Разберем пять наиболее удачных — на наш взгляд. ⇡#Clarify 2.0.5 – быстрые мануалы без дополнительного софта
Если говорить в самом широком смысле, Clarify – это упрощенный текстовый редактор, в который добавлены средства для быстрого создания скриншотов. Однако за этой простой фразой скрываются многие часы времени, которые могут быть сэкономлены составителями технической документации. Благодаря Clarify не нужно непрестанно переключаться между двумя приложениями и тратить время на вставку скриншотов – все собрано в одном месте. Окно программы разделено на две части: слева идет работа с заголовками, а справа – с содержимым мануала. Каждый заголовок называется тут "шагом". Как только автор создает новый заголовок, программа тут же подсказывает, что для него нужно создать скриншот и добавить сопроводительный текст. Каждый новый заголовок автоматически нумеруется, также можно легко создавать подзаголовки, тоже пронумерованные. Впрочем, если в вашем документе номера разделов не нужны, эту функцию можно просто отключить. При помощи горячих клавиш заголовки можно быстро перемещать между разделами. Чтобы добавить скриншот в любое место документации, достаточно выделить нужный заголовок и нажать на кнопку захвата экрана. Если скриншоты были созданы ранее, можно добавить их в документ, указав путь к ним на диске. Снимок экрана можно сделать как моментально, так и с небольшой задержкой (до пяти секунд), что может быть удобно, если нужно сделать скриншот выпадающего меню или другого элемента интерфейса, который постоянно не отображается на экране. Нажимая клавишу "Пробел", можно переключаться между захватом всего экрана или же текущего окна. Кроме этого, предусмотрены горячие клавиши для включения/выключения отображения курсора и для захвата области того же размера, что и предыдущий скриншот. Последняя функция очень удобна, если нужно делать десятки однотипных снимков экрана, так как при этом экономится время на выделение требуемой области. Полученный скриншот сразу же вставляется в тот пункт документации, который был выделен. Что интересно: на панели навигации пункты, для которых уже добавлены снимки экрана, визуально помечены. Благодаря этому можно сходу определить, над какими разделами нужно еще поработать. То, в каком формате будет сохранен скриншот, определяется в настройках приложения. Программа может автоматически генерировать теги ALT для картинок, масштабировать их при вставке в документ до нужного размера (исходная копия при этом тоже сохраняется), добавлять рамку, скруглять края. В Clarify есть базовые инструменты для работы с изображениями и текстом. Так, картинки можно поворачивать, обрезать, добавлять на них текстовые надписи или комментарии, стрелки, прямоугольники и другие графические объекты, которые могут пригодиться для визуального выделения областей на скриншоте. При работе с текстом можно использовать нумерованные и маркированные списки, вставку кода, гиперссылок, отступы. Для некоторых языков работает проверка грамматики при вводе, есть поиск и замена данных в документе. Над проектами Clarify можно работать совместно с другими пользователями. Для этого нужно создать учетную запись на сайте Clarify-it.com. Кроме этого, программа поддерживает сервисы Dropbox и Evernote, дает возможность экспортировать проекты в PDF, Word, HTML и на сайты WordPress. При желании можно также просто скопировать весь текст документа (или же текст с картинками) в буфер обмена. При экспорте можно выбирать тему оформления, добавлять колонтитулы, управлять разными параметрами отображения (в зависимости от формата). Например, для экспорта в Word доступны три темы оформления, а готовый документ представлен в виде идеально отформатированного файла, со стилями, заголовками, списками, гиперссылками. Работать с таким одно удовольствие, особенно если помнить о том, сколько времени нужно потратить на подобное форматирование в Word вручную. Также интересна функция экспорта всех скриншотов в папку. При этом Clarify сохраняет все используемые в документе изображения в заданной папке и дает каждому файлу название, соответствующее заголовку раздела, к которому он прикреплен. ⇡#Dr.Explain 5.3 – полуавтоматические руководства с готовыми аннотациями
Dr.Explain не может похвастаться таким современным интерфейсом, как Clarify, однако у этой программы есть свои уникальные особенности. Пожалуй, самое главное – это автоматизация процесса создания технической документации. Просто укажите окно приложения или же веб-страницу сервиса, которые нужно описать, и Dr.Explain самостоятельно создаст скриншот, проанализирует все элементы интерфейса, добавит выноски и даже подпишет их там, где это возможно. Если в интерфейсе захватываемого приложения встретится меню, Dr.Explain обязательно раскроет его, сделает снимок всех уровней подменю и добавит выноски для каждого элемента. Более того, все скриншоты будут помещены в проект Dr.Explain с сохранением структуры документа (то есть, скажем, основное окно будет в разделе 1, раскрытое меню – 1.1, а пункты подменю – 1.1.1, 1.1.2 и так далее). Таким образом, вся скучная и монотонная работа выполняется в автоматическом режиме, и пользователю остается только добавить описание всех элементов интерфейса. Понятное дело, что структуру документа можно изменять, перемещая пункты, добавляя новые и удаляя ненужные. Еще до создания скриншотов можно настроить множество параметров, которые касаются изображений. Например, есть возможность задать место размещения выносок, стиль аннотаций, определить вариант генерирования имен файлов (в соответствии с заголовками разделов или их номерами). Если ранее работа над документацией велась в другом приложении, можно легко импортировать проект и программу. Dr.Explain поддерживает импорт документов CHM, Word, HTML, HLP, RTF, TXT, XML. Совместная работа над документацией организована через сервис Tiwri.com, созданный специально для обмена данными между пользователями Dr.Explain. Из окна программы можно загружать текущий проект на сервер, отсылать изменения, сбрасывать правки, отслеживать историю. Для экспорта готовой документации предлагаются форматы CHM, Word, HTML и PDF. При этом еще до выполнения экспорта можно увидеть, как мануал будет выглядеть в одном из этих форматов. Перед экспортом нужно не забыть перейти в настройки проекта и задать дополнительные параметры. Например, при сохранении документа в PDF можно указать ключевые слова, автора, заголовок, тему и формат, настроить колонтитулы и нумерацию страниц, а также создание закладок для разделов. При экспорте в HTML есть возможность настроить карту сайта, добавить комментирование для пользователей Facebook✴ и Disqus, включить показ панели с кнопками социальных сетей, указать данные FTP-сервера, на который будет загружен проект. Наконец, стоит обратить внимание на то, что Dr.Explain – продукт отечественных разработчиков, поэтому вполне ожидаемо, что в нем можно найти полноценную поддержку русского языка. ⇡#Manula – перенос мануалов в онлайн
В начале 2009 года Альвин Хогердайк (Alwin Hoogerdijk), создатель семейства приложений для учета коллекций Collectorz.com, решил создать для своих программ онлайновую справку. Ему надоело, что часто приходится откладывать выпуск новых версий программ из-за того, что еще не готовы изменения в пользовательской документации, или же, наоборот, делать новые релизы доступными для скачивания с устаревшими справочными файлами, а затем выпускать новые билды, в которых обновлены только мануалы. Для того чтобы сделать процесс дополнения документации более удобным для разработчиков, а доступ к ней – более быстрым для пользователей, Альвин хотел перенести все в онлайн. Он начал поиск специализированной системы управления контентом, предназначенной для создания технической документации. И когда оказалось, что ничего подобного не существует, разработчик создал собственную систему для своего семейства приложений. Позже она была превращена в более универсальный коммерческий продукт Manula.com. Manula.com дает возможность создавать и обновлять мануалы в браузере, без необходимости использования настольных приложений. Главное преимущество онлайнового мануала – мгновенное обновление. Как только разработчики внесли в него изменения, обновленные справочные файлы уже становятся доступны пользователям — не надо ничего никуда экспортировать, загружать на сервер HTML-файлы и так далее. При этом мануалы смотрятся одинаково хорошо на любых устройствах – на больших мониторах, планшетах или смартфонах. Сервис автоматически выполняет адаптацию под размер экрана. А если пользователь захочет получить копию руководства для офлайн-просмотра, сделать это совсем несложно. Manula предлагает удобное скачивание мануалов, созданных на ее платформе, в формате PDF. В Manula также встроены инструменты для учета изменений и получения отзывов от пользователей. Им предлагается оценивать отдельные темы справочной документации. Для разработчиков есть наглядная статистика оценок и числа посещений разных разделов мануала. Благодаря этому всегда можно понять, в каком месте мануал необходимо доработать, сделать более подробным или связать с другими разделами. Мануалы, созданные при помощи Manula, имеют интегрированную систему поиска — учитываются заголовки разделов, содержимое документации, а также заданные разработчиком ключевые слова. Сервис сохраняет историю поисковых запросов и показывает разработчикам популярные запросы, благодаря чему можно легко внести изменения в заголовки и ключевые слова. Одна из интересных особенностей Manula – функция Topic Sharing. Если у компании есть несколько однотипных продуктов, то отдельные фрагменты справки можно сделать для нихобщими. Главное отличие от простого копирования готовых фрагментов документации в том, что при использовании функции Topic Sharing вносить изменения нужно лишь в одном месте. При этом во всех приложениях документация будет обновляться автоматически. Еще больше автоматизировать процесс помогают переменные (например, {APPNAME}), которые настраиваются отдельно для каждого руководства пользователя. Общие фрагменты справки могут использоваться и для создания отдельной документации для разных версий приложения. Чтобы пользователи не тратили время на поиск функций, которых у них нет, можно сделать отдельные мануалы для каждой версии. При этом основная часть справки будет управляться при помощи функции Topic Sharing. Встроенного инструмента для создания снимков экрана в Manula нет – придется загружать готовые картинки в библиотеку изображений (она общая для всех проектов) и затем вставлять в нужные места документации. Добавление текста тоже выполняется в онлайновом редакторе, и тут разработчики сервиса смогли придумать кое-что интересное. Наряду с использованием визуального редактора предлагается работать с кодами Textile для ускорения процесса форматирования. Эти коды дают возможность форматировать текст без необходимости обращения к кнопкам редактора. Например, если текст нужно выделить, его просто нужно заключить в две звездочки (*вот так*), а для создания заголовка первого уровня достаточно написать в начале строки h1-. ⇡#StepShot – снимет, расставит по порядку и подпишет
Практически каждое руководство пользователя обязательно содержит инструкции, поясняющие, какие шаги нужно сделать, чтобы добиться заданного результата. Читать такие руководства, где каждый шаг сопровождается скриншотом и пояснением, одно удовольствие, а вот их создание нередко растягивается на долгие часы. Некоторые технические писатели сначала пишут текст, а затем делают все скриншоты и вставляют в нужные места, другие предпочитают делать скриншоты по одному, вставлять их в руководство и тут же добавлять описание. В любом случае, получается достаточно трудоемко. StepShot – отличная программа, помогающая заметно ускорить создание пошаговых инструкций. Она помогает быстро сделать все скриншоты, не отвлекаясь на сохранение и вставку, располагает их в нужном порядке, помогает добавить описание и аннотации, а затем опубликовать в одном из популярных форматов. Работа в StepShot построена в виде мастера. Нужно создать новый проект, а затем запустить процесс захвата и начинать выполнять те действия, которые подлежат документированию. При каждом клике мышью программа будет создавать скриншот и сохранять его. При этом на экране постоянно находится панель StepShot, при помощи которой можно остановить процесс захвата и поменять режим снятия скриншотов (весь экран, активное окно, выделенная прямоугольная область). Эта панель, понятное дело, на скриншотах не видна. В зависимости от настроек, захват может выполняться только тогда, когда щелчок совершается при нажатом CTRL (или другой удобной клавише) или, наоборот, во всех случаях, кроме тех, когда пользователь удерживает заданную клавишу нажатой. В настройках программы также можно задать задержку между кликом и созданием скриншота. Когда процесс создания инструкции будет завершен, все полученные изображения откроются в окне StepShot. Слева расположена панель навигации с эскизами изображений, справа – скриншот, над которым ведется работа, а также область для добавления описания. Скриншоты уже расставлены в том порядке, в котором они были сделаны, однако при необходимости их можно менять местами, перетаскивая мышью. Кроме этого, каждый шаг (скриншот с описанием) можно копировать или удалять, а также добавлять перед ним пустой шаг, для которого можно, например, импортировать изображение с диска. Если инструкция объемная, имеет смысл разбить ее на разделы, добавляя разделители в нужных местах. Для каждого раздела есть возможность задать название. На основе разделов будет автоматически сгенерировано оглавление, которое расположится в начале руководства. Обычно при создании руководств много времени тратится на то, чтобы выделить область, в которой находится курсор на скриншоте (как правило, место, куда нужно кликнуть). StepShot дает возможность автоматизировать и это рутинное действие. Элемент интерфейса, по которому выполняется щелчок мышью, может быть автоматически выделен красным прямоугольником или же желтым кругом. Кроме этого, программа может автоматически сглаживать края скриншотов. На этапе редактирования полученных скриншотов — уже в ручном режиме — можно добавлять стрелки, выноски или другие графические элементы и выделять определенные области изображения цветом. А если на одном скриншоте нужно обратить внимание читателя на несколько областей, можно использовать инструмент Sequence. При этом создаются линии с номерами на конце. Достаточно расположить их в нужных местах изображения и добавить описание. Добавление описаний тоже максимально автоматизировано. Поскольку при написании технической документации чаще всего используются одни и те же словосочетания, программа снабжает скриншоты описаниями вроде "Click on "Skype" button". Для этого она захватывает названия элементов интерфейса, распознает их и затем добавляет в подпись под картинкой. Работает это, правда, только для английского и парочки других европейских языков, а составителям русскоязычной документации придется добавлять все описания вручную. Возможности форматирования в StepShop базовые – можно менять размер шрифта для заголовков скриншотов и их описаний, выделять текст полужирным, курсивом или подчеркиванием, управлять отступами и вставлять гиперссылки. Не стоит забывать о том, что перед выполнением экспорта для проекта можно добавить описание и автора. После того как работа над созданием руководства завершена, можно экспортировать его в один из нескольких поддерживаемых форматов: документ Word, PDF, HTML, DITA или XML. При этом для Word доступно несколько разных шаблонов. Также есть прямая публикация на Wordpress и в Confluence, а все изображения, использованные в проекте, предлагается сохранить в одной папке. К сожалению, при этом можно управлять только качеством картинок, а вот менять названия нельзя. Скриншоты сохраняются с названиями типа image0001.jpg, image0002.jpg, что не всегда удобно (было бы неплохо, если бы была возможность именования изображений на основе заголовков в проекте). Несмотря на то, что StepShot распространяется на платной основе, работать с программой можно бесплатно, если вы готовы смириться с водяным знаком на полученных изображениях. Кроме этого, бесплатная версия позволяет создавать до пяти экспортируемых проектов в месяц. ⇡#iorad – аналог StepShot, но в браузере
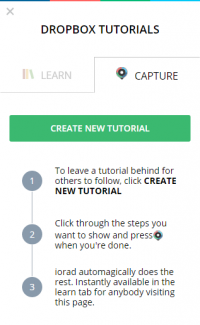
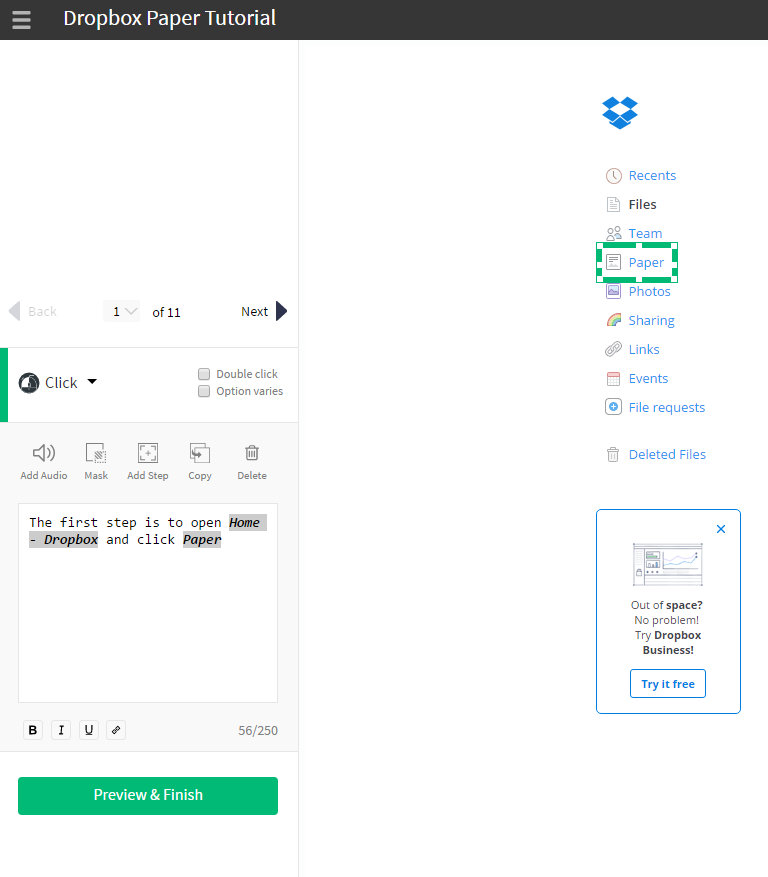
Для начала работы с iorad нужно установить расширение для Google Chrome и открыть веб-страницу, действия на которой должны быть задокументированы. После этого автору нужно нажать на кнопку расширения. В веб-сервисе iorad применён тот же подход, что и в StepShot (автор инструкции выполняет все действия, сервис их сохраняет, разбивает на шаги, которые затем можно отредактировать и опубликовать в виде урока). Однако iorad работает как расширение к браузеру, и все действия по обработке, редактированию и публикации пошаговых инструкций выполняются на сервере. С одной стороны, это удобно, так как сервис доступен на любой платформе, однако есть досадное ограничение – с помощью iorad можно записать только действия, выполняемые в браузере. То есть сервис подходит только для создания мануалов веб-приложений, а для настольных программ не годится. После нажатия iorad даст три секунды на подготовку, после чего начнется запись. Сервис распознает и сохраняет любые действия – щелчок мышью, двойной щелчок, прокручивание окна, набор текста и так далее. Когда запись инструкции будет завершена, нужно просто еще раз нажать на кнопку расширения на панели Chrome. Процесс также можно приостанавливать на время, а затем возобновлять. Когда запись будет завершена, iorad восстановит все действия пользователя и разобьет инструкцию на шаги. Все элементы интерфейса, которые были задействованы, будут выделены (например, кнопка, по которой нужно кликнуть). Кроме этого, iorad автоматически добавляет простые текстовые инструкции для каждого шага.  Каждый урок начинается предложением "The first step is to open [название вебс-страницы]", а заканчивается фразой "That's it. You're done." Несмотря на то, что описания автоматически составляются только на английском, в готовой инструкции есть возможность увидеть их на других языках за счет интеграции с переводчиком Google. Если не добавлять пространных описаний, а ограничиться простыми фразами, такой перевод работает сносно. Впрочем, если потратить немного времени, можно сразу же добавить описание на родном языке. Однако стоит помнить, что длина описания ограничена 250 символами. В нем можно использовать разные варианты начертания шрифта, а также гиперссылки. Кроме этого, для каждого шага можно добавить аудиоинструкцию продолжительностью до одной минуты. Ее можно записать непосредственно в интерфейсе веб-приложения или же загрузить из имеющихся на компьютере файлов. Что касается инструментов для редактирования снимков экрана, то тут создателям iorad еще есть над чем работать. Все, что может делать пользователь, это смазывать часть изображения, а также изменять размер и местоположение рамки для выделения. Готовые инструкции могут быть сохранены в виде файлов Word Doc, PowerPoint и PDF, а также внедрены на сайты или просмотрены в браузере на любых платформах, как настольных, так и мобильных. Используя последние два варианта, можно оценить главное преимущество iorad – интерактивность. Инструкция, полученная с помощью сервиса, запускается в специальном плеере. Пользователь может выбрать один из вариантов работы с ней: просмотр или же самостоятельное повторение всех шагов. В первом случае все скриншоты и описания к ним выводятся на одной странице, и можно просто прочитать, что делать. Во втором случае пользователю предлагается повторить все действия автора, чтобы достичь нужного результата. То есть он читает описание к скриншоту, выполняет действие и только после этого переходит к следующему шагу. Отличное решение, чтобы убедиться в том, что пользователь действительно понял, что ему нужно сделать. ⇡#ЗаключениеСпециализированные программы для создания мануалов могут заметно ускорить создание технической документации. Однако то, насколько понятным, подробным и структурированным будет файл справки, полностью зависит только от его составителей. Работая над документацией, стоит всегда помнить о «принципе Златовласки»: пользователю надо давать не слишком много информации, не слишком мало, а в точности столько, сколько нужно для выполнения задач. Хорошая документация должна работать как навигатор: как только пользователь показал, в каком месте он находится (с какой проблемой столкнулся), он тут же должен при помощи файла справки отыскать правильный путь (решение проблемы). И конечно, не стоит забывать о гиперссылках, при помощи которых нужно обеспечивать свободное перемещение пользователя по мануалу. Если в его руках подробнейший PDF на 100 страниц, в котором нет никаких ссылок, качество такой документации вряд ли может оценить кто-то, кроме ее составителя. Впрочем, современные средства для создания справочных руководств столь разнообразны и многофункциональны, что создавать подробную, понятную и отлично оформленную документацию с их помощью совсем несложно.
⇣ Содержание
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
|
|
✴ Входит в перечень общественных объединений и религиозных организаций, в отношении которых судом принято вступившее в законную силу решение о ликвидации или запрете деятельности по основаниям, предусмотренным Федеральным законом от 25.07.2002 № 114-ФЗ «О противодействии экстремистской деятельности»; |