⇣ Содержание

|
Опрос
|
реклама
Самое интересное в новостях
Технологии создания трехмерного изображения
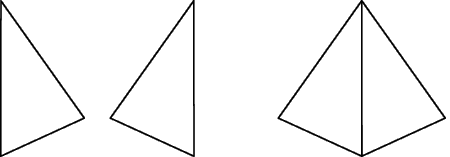
Как я предполагаю, вы читаете эту статью на экране монитора, имеющего два измерения: высоту и ширину. Но когда вы смотрите мультик типа "Игрушечной истории 2" (Toy Story II) или играете в Томб Рейдер (Tomb Raider), экран вам кажется трехмерным. И что больше всего зачаровывает, вы можете наблюдать на экране реальный сегодняшний мир, мир в котором мы будем жить завтра, или мир, существующий только в воображении создателей компьютерной игрушки. И все эти миры появляются на одном и том же экране, который вы, возможно, минуту назад использовали для печати отчета о текущей котировке акций. Как же так получается, что компьютер обманывает ваше зрение и вы невольно считаете что за плоским экраном существует трехмерное пространство? Как получается, что программисты игр убеждают нас в том, что мы наблюдаем за реальными персонажами в их реальной среде обитания? В этой статье мы расскажем о хитрых приемах дизайнеров трехмерной графики. Также мы поведаем про аппаратные решения, реализующие эти приемы так быстро, что вы не отличите игру от художественного интерактивного фильма (если таковые, конечно, когда-нибудь появятся). Что делает картинку трехмерной?Картинка, кажущаяся трехмерной (3D) должна иметь три измерения: высоту, ширину и глубину. Двумерная картинка (2D) имеет два измерения: высоту и ширину. Некоторые картинки изначально двумерны. Представьте себе буквы "М" или "Ж", указывающие на туалет. Эти символы должны быть понятны с первого взгляда. Поэтому, чем проще они нарисованы, тем лучше. Конечно, можно заменить эти буквы фигурками людей. Фигурки можно дополнить информацией: какой тип одежды на них надет, какой у них цвет волос, посещают ли они регулярно занятия по шейпингу и т.д. Но вся эта дополнительная информация лишь усложнит получение главной информации: в какую же дверь вам идти? Этим примером можно проиллюстрировать отличие 2D графики от 3D: двумерная графика хороша для выражения чего-либо простого за максимально короткое для понимания время. Трехмерная графика может дать больше информации, но на ее усвоение требуется большее время.  Обратите внимание на треугольники слева. Каждый из них имеет три линии и три угла. Собственно, поэтому он и называется треугольником. Справа мы уже наблюдаем пирамиду - трехмерную структуру с четырьмя треугольными гранями. Пирамида нарисована с помощью пяти линий и шести углов, что почти в два раза больше чем для одного треугольника. Сотни лет художники владели трюками, позволяющими двумерной картине выглядеть как окно в реальный, трехмерный мир. Вы можете создать ту же самую иллюзию и на экране монитора, просто сосканировав фотографию. Объекты кажутся меньше при удалении, близлежащие фигуры выглядят достаточно резкими, в то же время удаленные объекты размыты. Чем больше расстояние от камеры, тем менее насыщенными будут цвета. Однако когда мы говорим про сегодняшнюю 3D графику на компьютере, мы подразумеваем не статичные фотографии, а движущиеся объекты. Если перевод двумерной картинки в трехмерный вид сводится к добавлению некоторого количества информации, то перевод 3D статичной картинки в движущееся изображение требует намного большего. Часть проблемы заключается в том, что мы слишком избалованы. Мы требуем максимального реализма от всего, что видим. Если еще в середине 70-х игра типа "Арканоида" потрясала людей своей компьютерной графикой, то сейчас мы сравниваем качество очередной игрушки с DVD фильмом, требуя большой четкости и детализации. Мы требуем лучшей трехмерной графики от персонального компьютера, от Apple Macintosh, и в последнее время даже от игровых приставок типа Dreamcast или Playstation II. Что такое трехмерная графика?Для большинства из нас компьютеры или современные приставки являются наиболее привычным способом знакомства с трехмерной графикой. Компьютерные игры или видеоролики изготавливаются с помощью созданных компьютером картинок. Обычно процесс создания реалистичной трехмерной сцены разбивается на три важных шага.
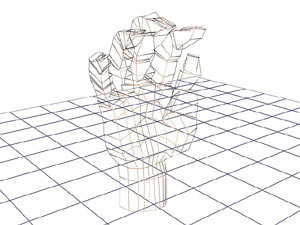
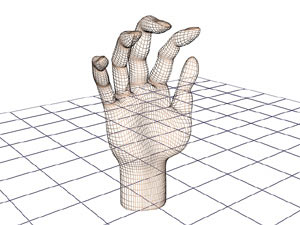
Создание виртуального 3D мираВиртуальный 3D мир это не просто эскиз такого мира. Чтобы вам лучше в этом разобраться, приведем пример из реального мира. Рассмотрим вашу руку и стол под ней. Ваша рука обладает характеристиками, которые определяют способы движения руки и ее вид. Пальцы примыкают к ладони и послушно сгибаются в суставах. Если шлепнуть рукой по столу, то он не брызнет во все стороны, так как стол всегда твердый и цельный. Ваша рука не может пройти сквозь стол. Всю эту информацию нельзя получить, просто взглянув на рисунок предмета. Но сколько бы фотографий вы ни сделали, на любой из них ваши пальцы будут сгибаться в суставах, и примыкать к ладони, стол будет всегда твердым, а не жидким. Так ведут себя вещи в реальном мире, и они всегда будут себя так вести. Объекты же виртуального трехмерного мира не существуют в природе, в отличие от вашей руки. Все они - искусственные, а все их свойства задаются программой. Разработчики используют специальные инструменты для аккуратного описания 3D мира, чтобы каждый объект вел себя, так как ему положено. Какую часть виртуального мира показать на экране?В любой момент экран демонстрирует только крошечную частичку виртуального трехмерного мира компьютерной игры. Показываемая часть определяется способом задания мира, направлением, куда вы пожелаете в нем пойти и точкой, в которую вы будете при этом смотреть. Независимо от того, какой путь вы выберите: вперед или назад, вверх или вниз, вправо или влево, виртуальный 3D мир вокруг вас определит, что вы увидите из вашей позиции по направлению вашего взгляда. Смысл увиденного вами не должен меняться от сцены к сцене. Если вы смотрите на объект с одной и той же дистанции, то он должен сохранять те же размеры независимо от направления взгляда. Способ движения и вид каждого объекта должны убеждать вас в том, что он имеет постоянную массу, что он всегда твердый или мягкий, жесткий или гибкий и т.д. Программисты, создающие компьютерные игры, затрачивают огромные усилия на описание 3D мира, чтобы вы могли восхищаться этим миром и не встречать в нем ничего, что бы разубедило вас в его реальности. Вы же не хотите увидеть, как два твердых объекта проходят друг сквозь друга? Это сразу бы напомнило вам об иллюзорности виртуального мира. И третий шаг включает в себя, по крайней мере, столько же компьютерных вычислений, как и первые два шага вместе взятые, если не больше. Причем этот шаг должен выполняться в реальном времени в играх и видеороликах. Мы более подробно рассмотрим его далее. Как заставить это выглядеть настоящим?Не важно, насколько большим и насыщенным будет виртуальный 3D мир. Компьютер может отображать его только одним способом: помещая пиксели на 2D экран. В этой части статьи вы узнаете, как изображение на экране становится реалистичным, и как сцены становятся похожими на те, которые вы видите в реальном мире. Сначала мы посмотрим, как придается реалистичность одному объекту. Потом мы перейдем уже ко всей сцене. И напоследок, мы рассмотрим, как компьютер реализует движение: реалистичные объекты движутся с реалистичными скоростями. Прежде чем изображение станет реалистичным, объекты проходят несколько стадий обработки. Самые важные стадии это создание формы (shape), обтягивание текстурами, освещение, создание перспективы, глубины резкости (depth of field) и сглаживания (anti-aliasing). Создание формыЕсли мы выглянем в окно, то увидим что все объекты имеют форму, они созданы из прямых и кривых линий разных размеров и положений. Точно также, при взгляде на трехмерную графическую картинку на компьютерном мониторе, мы будем наблюдать изображение, созданное из различных форм, хотя большинство из них состоят уже из прямых линий. Мы видим квадраты, прямоугольники, параллелограммы, круги и ромбы. Но больше всего мы видим треугольников. Для того чтобы составить достоверную картинку с кривыми линиями как в окружающем мире, приходится компоновать форму из множества мелких формочек. Например, человеческое тело может потребовать тысячи этих формочек. Вместе они будут образовывать структуру, называемую каркасом. Каркас очень напоминает эскиз объекта, вы можете легко идентифицировать объект по каркасу. Следующий шаг после создания формы также не менее важен: каркас должен получить поверхность.  На иллюстрации показан каркас руки, изготовленный из малого количества полигонов - всего 862  Здесь замыкающие объект линии выглядят более естественными и закругленными. Но это требует большего количества полигонов: уже 3444. Поверхностные текстуры (surface textures)Когда мы встречаем какую-нибудь поверхность в реальном мире, мы можем получить информацию о ней двумя способами. Мы можем посмотреть на поверхность, под разными углами, и можем потрогать ее и определить, мягкая она или твердая. В трехмерной графике мы можем только смотреть на поверхность, получая при этом всю доступную информацию. И эта информация складывается из трех составляющих:
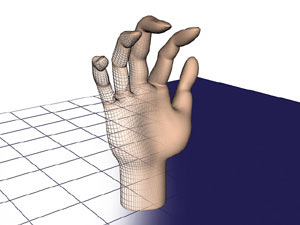
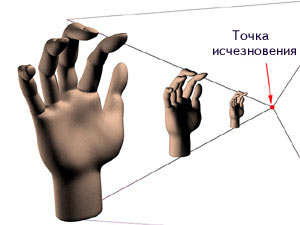
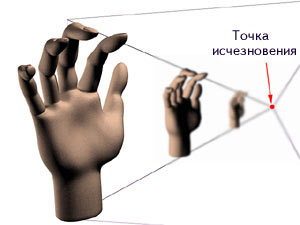
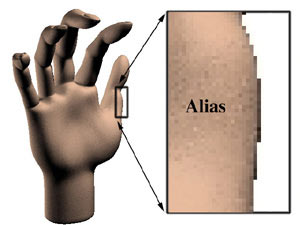
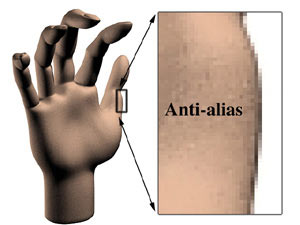
Один из способов придания "реальности" объекту и состоит в подборе комбинации этих трех составляющих в различных частях изображения. Посмотрите вокруг себя: ваша компьютерная клавиатура имеет отличающийся цвет/текстуру/отражающую способность от вашего стола, который в свою очередь отличается цветом/текстурой/отражающей способностью от вашей руки. Для того чтобы цвет изображения был похож на настоящий, важно чтобы компьютер мог выбирать цвет пикселя из палитры в миллионы различных цветов. Разнообразие текстур зависит как от математической модели поверхности (от кожи лягушки до желеобразного материала) так и от карт текстур (texture maps), которые накладываются на поверхности. Также необходимо заложить в объекты те качества, которые нельзя увидеть: мягкость и твердость, теплоту и холод с помощью различных комбинаций цвета, текстуры и отражающей способности. Если ошибиться хотя бы в одном из этих параметров, ощущение реальности мгновенно рассеется.  Добавление поверхности к каркасу начинает изменять изображение от чего-то математического до картинки, в которой мы без труда обнаруживаем руку. ОсвещениеКогда вы входите в темную комнату, вы включаете свет. Вы не задумываетесь, как же свет, выходя из лампочки, распределяется по всей комнате. Но при разработке 3D графики необходимо постоянно это учитывать, потому что все поверхности, окружающие каркас, должны быть откуда-нибудь освещены. Один метод, называемый методом бегущего луча (ray-tracing), вычерчивает путь, который воображаемый луч пройдет после выхода из лампы, отражения от зеркальных поверхностей и который, в конце концов, закончится на предмете. Луч осветит его с различной интенсивностью под различными углами. Метод кажется достаточно сложным даже при построении лучей от одной лампы, но в большинстве комнат существует множество источников света: несколько ламп, окон, свечей и т.д. Освещение играет ключевую роль в двух эффектах, придающих ощущение веса и цельности объектам: затенения (shading) и тени (shadow). Первый эффект затенения заключается в изменении интенсивности освещения объекта от одной его стороны к другой. Благодаря затенению шар выглядит круглым, высокие скулы выпирают на лице, а одеяло кажется объемным и мягким. Эти различия в интенсивности света совместно с формой усиливают иллюзию, что объект кроме высоты и ширины имеет еще и глубину. Иллюзия веса создается вторым эффектом: тенью.  Подсветка изображения не только добавляет глубину объекту через затенение, но и "привязывает" объект к земле посредством тени. Оптически плотные тела при освещении отбрасывают тень. Вы можете увидеть тень на солнечных часах или посмотреть на тень дерева на тротуаре. В настоящем мире объекты и люди отбрасывают тени. Если в трехмерном мире будут присутствовать тени, то вам будет еще больше казаться, что вы смотрите через окно на настоящий мир, а не на экран с математическими моделями. ПерспективаСлово перспектива кажется техническим термином, но на самом деле оно описывает простейший эффект, который все мы наблюдаем. Если вы встанете на обочину длинной прямой дороги и посмотрите вдаль, то вам покажется что правая и левая полоса дороги сходятся в точку на горизонте. Если по обочине посажены деревья, то чем дальше деревья находятся от наблюдателя, тем они меньше. Вы заметите, что деревья сходятся в ту же точку на горизонте, что и дорога. Если все объекты на экране будут сходиться в одну точку, то это и будет называться перспективой. Бывают, конечно, и другие варианты, но в основном в трехмерной графике используется перспектива одной точки, описанная выше.  На приведенной иллюстрации руки выглядят разделенными, но на большинстве сцен одни объекты находятся впереди и частично блокируют вид на другие объекты. Для таких сцен программное обеспечение должно не только просчитать относительный размер объектов, но и учитывать информацию, какие объекты закрывают другие и насколько сильно. Наиболее часто для этого используется Z-буфер (Z-Buffer). Свое имя этот буфер получил от названия оси Z, или воображаемой линии, идущей за экран через сцену к горизонту. (Две другие оси - это ось X, измеряющая ширину сцены, и ось Y, измеряющая высоту сцены). Z-буфер присваивает каждому полигону номер в зависимости от того, насколько близко к переднему краю сцены располагается объект, содержащий этот полигон. Обычно меньшие номера присваиваются ближайшим к экрану полигонам, а большие номера - полигонам, примыкающим к горизонту. Например, 16-битный Z-буфер присвоит ближайшему к экрану объекту номер -32.768, а самому удаленному - 32.767. В настоящем мире, наши глаза не могут видеть объекты закрытые другими, поэтому у нас нет проблем в определении видимых объектов. Но эти проблемы постоянно возникают перед компьютером, и он вынужден непосредственно их решать. При создании каждого объекта, его Z-значение сравнивается со значением других объектов, занимающих те же области по координатам X и Y. Объект с самым маленьким Z-значением будет полностью прорисовываться, другие же объекты с большими значениями будут прорисованы лишь частично. Таким образом, мы не видим фоновых объектов, выступающих через персонажей. Так как Z-буфер задействуется перед полной прорисовкой объектов, скрытые за персонажа части сцены не будут прорисовываться вообще. Это ускоряет графическую производительность. Глубина резкостиДругой оптический эффект, глубина резкости, также успешно используется в 3D графике. Будем использовать тот же пример с деревьями, посаженными по обочине дороги. По мере удаления деревьев от наблюдателя будет происходить другой интересный эффект. Если вы посмотрите на ближайшие к вам деревья, то удаленные деревья будут не в фокусе. Особенно это видно при просмотре фотографии или видеоролика с теми же деревьями. Режиссеры и компьютерные аниматоры используют этот эффект в двух целях. Первая состоит в усилении иллюзии глубины наблюдаемой сцены. Конечно же, компьютер может прорисовывать каждый объект сцены точно в фокусе, независимо от его удаления. Но так как в реальном мире эффект глубины резкости всегда присутствует, то прорисовка всех предметов в фокусе приведет к нарушению иллюзии реальности сцены. Вторая причина использования этого эффекта заключается в привлечении вашего внимания к нужным предметам или актерам. Например, для усиления вашего внимания к герою фильма, режиссер будет использовать эффект малой глубины резкости (shallow depth of field), когда только один актер будет находиться в фокусе. С другой стороны, сцены, которые должны потрясти вас величием природы, используют эффект большой глубины резкости (deep depth of field) чтобы дать как можно больше предметов в фокусе.  Сглаживание (anti-aliasing)Сглаживаение - это еще одна технология, призванная обмануть зрение. Цифровые графические системы очень хороши для создания вертикальных или горизонтальных линий. Но когда появляются диагонали и кривые (а они появляются очень часто в реальном мире), компьютер прорисовывает линии с характерными "лесенками" вместо ровных краев. Чтобы убедить ваши глаза в том, что они видят гладкую линию или кривую, компьютер добавляет вокруг линии пиксели с различными оттенками цвета линии. Эти "серые" пиксели создают иллюзию отсутствия "ступенек". Такой процесс добавления пикселей для обмана зрения называется сглаживанием, и он является одной из технологий, отличающих компьютерную 3D графику от "ручной" графики. Задачи сохранения линий и добавления нужного количества "сглаживающих" цветов являются еще одним сложным делом для компьютера при создании 3D анимации на вашем дисплее.  Характерные "лесенки" появляются при прорисовке пиксельного изображения с помощью прямых линий. Сразу видно, что объект создан компьютером.  Прорисовка "серых" пикселей вокруг линий несколько их размывает. Эффект помогает убрать "лесенки" и делает объект более реалистичным. Пример из настоящегоКогда все эти уловки, описанные выше, работают вместе, они позволяют создать сцену с потрясающим реализмом. В современных играх и фильмах компьютерные объекты совмещаются с фотографиями окружающей среды, что только усиливает иллюзию. Вы будете потрясены результатом, если станете сравнивать фотографии и компьютерные сцены.  Это фотография тротуара около нашего офиса. На одном из следующих кадров мы поместили мячик на тротуар и сфотографировали его. На другом кадре художник создал тот же самый мячик с помощью компьютерной графики.  Кадр A  Кадр B Можете ли вы указать кадр с настоящим мячиком? Ответ приведен в конце статьи. Создавая трехмерное движениеСейчас мы просмотрели все те вещи, которые делают цифровое изображение более реалистичным, независимо от того, является ли изображение отдельной картинкой или кадром из анимированного ролика. Но при разработке ролика, аниматоры и дизайнеры привносят дополнительные трюки, делающие ролик похожим не на сгенерированное компьютером творчество, а на отображение реальности. Сколько кадров в секунду?Когда вы просматриваете фильм в ближайшем кинотеатре, на самом деле вы видите последовательность изображений, называемых кадрами, меняющихся с частотой 24 кадра в секунду. Так как сетчатка глаза удерживает изображение чуть дольше 1/24 доли секунды, глаза большинства людей смешивают последовательность кадров в один, непрерывный видеопоток. Если посмотреть на этот процесс с другой стороны, каждый кадр является фотографией из фильма, снятой с экспозицией 1/24 секунды. Такая экспозиция намного превышает экспозицию обычной фотографии, при которой движущиеся объекты кажутся "застывшими в полете". В результате, если вы посмотрите на кадр фильма, показывающего гонки, вы увидите, что некоторые машины кажутся смазанными (blurred), так как они двигались в то время как затвор камеры был открыт. Это размазывание быстродвижущихся объектов мы и видим в реальной жизни. Поэтому изображение на экране выглядит реальным. Однако цифровые трехмерные изображения не являются фотографиями, и движущиеся объекты в кадрах не "смазаны". Для придания реалистичности движущимся объектам, программисты специально добавляют "смазывание". Некоторые дизайнеры преодолевают нехватку естественного "смазывания" увеличением числа кадров в игре с 30 до 60 кадров в секунду. При этом каждый кадр детально прорисовывается, движение показывается через меньшие приращения, но это очень сильно увеличивает количество кадров, которые должны быть прорисованы для какого-либо движения. Например, представьте себе скачки, которые продолжаются шесть с половиной минут. В фильме потребуется 25 (кадра в секунду) x 60 (секунд) x 6,5 (минут) или 9360 кадров для скачек. Цифровая трехмерная графика должна прорисовывать 60 кадров в секунду, что потребует 60x60x6,5 или 23400 кадров для того же отрезка времени. Создавая "размазывание"Эффект смазывания, который программисты добавляют для увеличения реализма движущихся изображений, называется "смазывание движения" (motion blur), или "пространственное сглаживание" (spatial anti-aliasing). Если вы когда-либо включали мышиный след (mouse trails) в Windows, то вы можете достаточно грубо представить себе эту технологию. Копии движущегося объекта прорисовываются позади текущего положения. Причем, четкость и интенсивность создаваемых копий уменьшается по мере удаления объекта от них. Длина следа от объекта, скорость "растворения" копий и другие детали могут изменяться в зависимости от скорости движения объекта, расстояния до наблюдателя и фокуса наблюдателя. Как видно, необходимо запрограммировать множество параметров и деталей, прежде чем создать реалистично движущийся объект. Существуют и другие части изображения, где четкость графики компьютера должна быть принесена в жертву реализму. Это относится как к покоящимся, так и к движущимся изображениям. Хорошим примером являются отражения. Вы наверняка видели картинки хромированных автомобилей и космических кораблей, в точности отражающих все вокруг. В то время как хромированные отражения являются хорошей демонстрацией метода бегущего луча (ray-tracing), мы все же не живем в мире, где все объекты покрыты хромом. Деревянная мебель, мраморные полы и полированный металл, все это отражает окружающие предметы, но, конечно же, не так хорошо как зеркало. Отражения на этих поверхностях должны быть размыты, причем степень "размытия" на каждой поверхности должна быть разная. Тогда среда, окружающая игроков, будет выглядеть реалистичной. Постоянное движение сложно реализовать на компьютереВсе что мы до сих пор обсуждали, только усложняет процесс вывода 3D изображения на экран. Достаточно сложно высчитать и создать первоначальный объект, не менее сложно прорисовать его, создав все требуемые для изображения пиксели. Треугольники и полигоны каркаса, текстура поверхности, лучи света из различных источников, отражения от множества поверхностей, все это должно быть просчитано и соединено воедино, перед тем как программа скажет компьютеру, какие пиксели требуется нарисовать на экране. Вы можете подумать, что сложная вычислительная работа заканчивается при начале прорисовки изображения, но необходимо и здесь добавить кое-какие вычисления. Сегодня, разрешение 1024x768 считается минимальным "высоким разрешением". Это означает что 786.432 элемента изображения, или пикселя, должны быть прорисованы на экране. Если каждый элемент использует 32-битную цветовую палитру, то 25.165.824 бита должны быть обработаны для прорисовки одного изображения. Движение с частотой 60 кадров в секунду требует, чтобы компьютер обрабатывал 1.509.949.440 бит информации в секунду для прорисовки изображений. И это все без учета работы компьютера по наполнению игры содержанием, цветами, формами, освещением и всем тем, что необходимо, чтобы изображение выглядело так, как требуется. Когда вы представите себе весь масштаб вычислений, которые требуется произвести для прорисовки изображения, то вы поймете, почему графические карты перетягивают на себя все больше и больше вычислительных задач от центрального процессора. Центральному процессору нужна такая помощь. Трансформация и процессоры: работайте негры, солнце еще высокоЦифры, показывающие количество бит информации, нужных для создания одного изображения, отображают лишь часть требуемой вычислительной мощности. Для того чтобы намекнуть вам о величине суммарной загрузки процессора, мы поговорим о математическом процессе, называемом трансформацией (transform). Трансформация используется всякий раз, когда мы изменяем угол зрения на какой либо объект. Например, картинка машины, движущейся на нас, становится больше с помощью трансформации. Другим примером трансформации является преобразование созданного 3D мира в 2D форму на экране компьютера. Давайте посмотрим, какое же количество вычислений задействовано в такой трансформации, при этом учитывайте, что она используется во всех трехмерных играх. Сейчас мы разберемся, чем же занимается компьютер. Мы будем использовать несколько выдуманных чисел, дающих представление о количестве всей математики, задействованной в создании одного экрана. Не пытайтесь решать эти примеры, это задача компьютера. Вся приведенная ниже информация размещена, чтобы вы знали обо всех тяжелых расчетах, которые выполняет компьютер при запуске игры. В первой части этого процесса нам понадобятся несколько важных переменных.
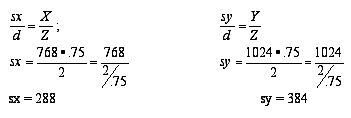
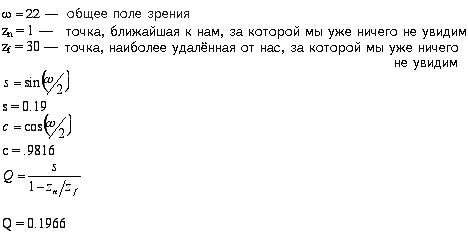
Вначале, мы посчитаем размер окон в этот мир.  После подсчета размера окна, необходимо выполнить трансформацию перспективы для дальнейшего отображения мира на экран монитора. Следующим шагом мы добавим несколько переменных.  Итак, точка (X, Y, Z, 1.0) в трехмерном воображаемом мире изменит свои координаты на (X', Y', Z', W'), что и демонстрируют следующие вычисления.  И даже после всех этих расчетов, еще одна трансформация должна быть просчитана, перед тем как изображение будет спроецировано на экран компьютера. Вы уже, наверное, заметили, сколько трудоемких вычислений здесь производится, а ведь все это было сделано только для одного вектора (линии). Представьте себе сложную сцену со многими объектами и героями и вообразите скорость 60 кадров в секунду. Хорошо ведь что изобрели компьютеры, правда? На примере ниже вы можете наблюдать анимированную последовательность кадров, показывающую человека, проходящего через офис. Обратите внимание, что показываемая сцена сильно упрощена по сравнению с трехмерными играми. Здесь нет противников, выпрыгивающих из-за столов, нет ракет или томагавков, пронизывающих воздух, нет скрежещущих зубами демонов, материализующихся в ячейках сотрудников. (cubicles, американская структура офиса. Прим. перев.) Если посмотреть на сцену неприкаянным взглядом, то мы видим простую анимацию. И даже в этой простой анимации требуется выполнить множество расчетов, которые мы описали выше. Стены и мебель имеют текстуры, которыми покрыты каркасы. С помощью световых лучей предметы отбрасывают тени. Также следует заметить, что по мере продвижения камеры по офису, некоторые объекты появляются из-за угла или стены и становятся видимыми. Таким образом вы наблюдаете эффект использования Z-буфера. А так как все это происходит еще до вывода изображения на экран монитора, то становится очевидным: даже самым крутым современным процессорам (CPU) требуется помощь для реализации трехмерных игр или графики. Для этого и были разработаны графические ускорители. Чем же помогают графические карты?С ранних дней персональных компьютеров, на большинстве графических плат были установлены конверторы (translators), переводящие созданное компьютером изображение в электрические импульсы, которые требовались монитору. Все это прекрасно работало, но всю обработку изображения выполнял центральный процессор компьютера, параллельно с обработкой звука, управления (в играх) и прерываний системы. Те же самые вещи компьютер должен выполнять и в современных 3D играх или мультимедийных презентациях. Вам, наверное, уже стало понятно, почему даже самые быстрые процессоры перегружаются работой и не успевают выполнять все задачи в реальном времени. На помощь им приходят графические сопроцессоры или акселераторы. Работа разделяется между центральным процессором и акселератором, в результате производительность системы оказывается на должном уровне. Как вы видели, первым шагом в построении трехмерного цифрового изображения является создание мира каркасов, состоящего из треугольников и полигонов. Мир каркасов превращается с помощью трансформации из трехмерного математического мира в набор объектов на двумерном экране монитора. Трансформированное изображение покрывается текстурами (происходит рендеринг), учитывается освещение от нескольких источников, и, в конце концов, результат отображается на экране. Рядовые ускорители (типа VooDoo3 или TNT2) берут на себя работу по рендерингу (обтягиванию текстурами) после того как каркас был создан и трансформирован в двумерный набор полигонов. Этот шаг очень важен, но передовые ускорители помогает процессору даже на более ранних стадиях. Характерным примером служит GeForce 256 от nVidia. Кроме процесса рендеринга (как в более ранних ускорителях), GeForce 256 может осуществлять трансформацию каркасов из 3D математического пространства в двумерное пространство, а также и некоторую работу по добавлению освещения. Поскольку и трансформация, и метод "бегущего луча" требуют серьезных математических операций с плавающей точкой (вычисления, где используются дроби, называются вычислениями с плавающей точкой, она нужна для большей точности), то центральный процессор хорошо разгружается. А так как графический процессор обычно не выполняет множество различных функций, присущих центральному процессору, то расчеты производятся достаточно быстро. Voodoo5 от 3dfx брала на себя еще одну часть работы. 3dfx называет эту технологию T-буфер (T-buffer). Технология призвана улучшить процесс рендеринга несколько другим способом, нежели перекладывание части работы на графический процессор. T-буфер служит для улучшения сглаживания с помощью создания четырех копий одного и того же изображения, немного сдвинутых друг от друга. Копии совмещаются, что приводит к легкому размытию краев объектов и устранению "лесенок", присущих компьютерному изображению. Та же самая методика применяется для размывания движущихся изображений (motion-blur), размытых теней и размывания глубины резкости фокуса (depth-of-field focus blurring). Все это позволяет изображениям выглядеть более четко и реалистично, что и требуется дизайнерам. Дизайн Voodoo 5 предусматривает выполнение полноэкранного сглаживания, поддерживая при этом быструю частоту смены кадров. Компьютерная графика пройдет еще несколько этапов своего развития, прежде чем выйдет на уровень формирования совсем реалистичных изображений. Но сегодняшние достижения не менее значительны по сравнению с периодом текстовых мониторов в 80 столбцов и 25 строк. В результате миллионы людей могут наслаждаться играми и симуляторами с помощью уже существующей технологии. Новые трехмерные процессоры позволят нам погрузиться в исследование других миров, доселе невиданных в реальности. Существенные технологические улучшения в компьютерной графике появляются примерно раз в шесть месяцев. Программное обеспечение совершенствуется намного медленнее. Уже становится понятным, что подобно Интернету, компьютерная графика станет весомой альтернативой телевидению. Ну и вернемся к изображению мячика. Каков был ваш ответ? На самом деле, изображение A - это компьютерный мячик. А на картинке B показана фотография настоящего мячика на тротуаре. Нелегко определить, где какой мячик, правда?
⇣ Содержание
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
|